[한투 API 앱] 2. 로그인
문서 이력
- 2022.02.14. 포스팅
이 글은 한투 모바일 API 샘플 앱 만들기 시리즈의 두번째 글입니다. 실제 공인인증서 파일과 한국투자증권 계정을 이용하여 로그인을 수행해보도록 하겠습니다.
참고 커밋 : Commit 98a34bd
0. 공인인증서 및 한국투자증권 계정 준비
한국투자증권 모바일 API를 통하여 로그인을 진행하기 위해서는, 한국투자증권에 등록된 공인인증서와 로그인 계정이 필요합니다. 계정이 없으시다면, 회원가입을 통해 계정을 준비합니다. 한국투자증권에 등록된 공인인증서가 있는 스마트폰에서 개발을 하는 경우가 아니라면, 공인인증서 파일을 개발 단말에 복사해두어야 합니다.
(2022.03.29 추가) 안드로이드 11 버전 이후로 보안 위협을 이유로 각 앱에서 공용 폴더에 접근이 불가능 합니다. 아래 코드 및 샘플은 안드로이드 10 기준으로 작성되었습니다. 안드로이드 11 대응 관련 사항은 추가적으로 조사 후 수정하도록 하겠습니다.
(2022.03.29 추가 2) 한투 API 라이브러리 내부에서 제공하는 SignKorea-Android.jar 의 공인인증서 로딩 클래스가 공용 공간에서만 NPKI 폴더를 탐색하는 것으로 코드를 확인하였습니다. 라이브러리에서 관련 사항 수정 구현이 될 때까지는, 한투 API를 통한 안드로이드 11 이상 버전에서 공인인증서 로그인은 어려울 듯 싶습니다.
1. 로그인 UI 구현
저는 간단하게 아이디, 패스워드, 공인인증서 패스워드를 입력받을 수 있는 UI를 만들었습니다. 커밋의 activity_main.xml 파일을 참조해주세요.

2. 로그인 관련 콜백 함수 구현
로그인에 대한 결과를 얻기 위해 관련 콜백 함수를 구현해야 합니다. 먼저 MainActivity를 인터페이스 IExpertLoginListener를 상속하도록 하고, 멤버 함수를 구현합니다.
class MainActivity : AppCompatActivity(), IExpertInitListener, IExpertLoginListener {
...
/**
* IExpertLoginListener
*/
override fun onLoginResult(isSuccess: Boolean, strErrorMsg: String?) {
Log.d(TAG, "Result : $isSuccess, Message : $strErrorMsg" )
}
override fun onAccListResult(isSuccess: Boolean, strErrorMsg: String?) {
Log.d(TAG, "Result : $isSuccess, Message : $strErrorMsg" )
}
override fun onPublicCertResult(isSuccess: Boolean) {
Log.d(TAG, "Result : $isSuccess" )
}
override fun onLoginFinished() {
Log.d(TAG,"onLoginFinished")
Log.d(TAG, CommExpertMng.getInstance().GetLoginUserID()) // 현재 로그인 ID 출력
}
}
3. 로그인 함수 구현
서버 연결 성공 여부 변수 할당
서버 연결에 성공했을 경우에만 로그인 시도를 진행하기 위하여 관련 Boolean 변수를 세팅합니다. 초기화 작업 완료시에 true로 설정되도록 구현합니다.
... // MainActivity 내부에 구현
private var isConnected : Boolean = false
override fun onInitFinished() {
Log.d(TAG, "초기화 작업 완료")
Toast.makeText(this, "초기화 작업 완료", Toast.LENGTH_SHORT).show()
isConnected = true
}
메인 화면의 버튼을 누르면 텍스트 박스에서 값을 가져와 로그인을 시도하는 멤버함수를 구현합니다.
private fun login() {
if (!isConnected){
Toast.makeText(this, "서버가 연결되지 않았습니다.", Toast.LENGTH_SHORT).show()
return
}
val idStr = findViewById<EditText>(R.id.editId).text.toString()
val pwStr = findViewById<EditText>(R.id.editPw).text.toString()
val caPwStr = findViewById<EditText>(R.id.editCaPw).text.toString()
CommExpertMng.getInstance().StartLogin ( idStr, pwStr, caPwStr );
}
onCreate 함수에서 버튼 객체에 login 함수를 연결합니다.
override fun onCreate(savedInstanceState: Bundle?) {
...
val button = findViewById<Button>(R.id.button)
button.setOnClickListener{
login()
}
}
4. 로그인 수행
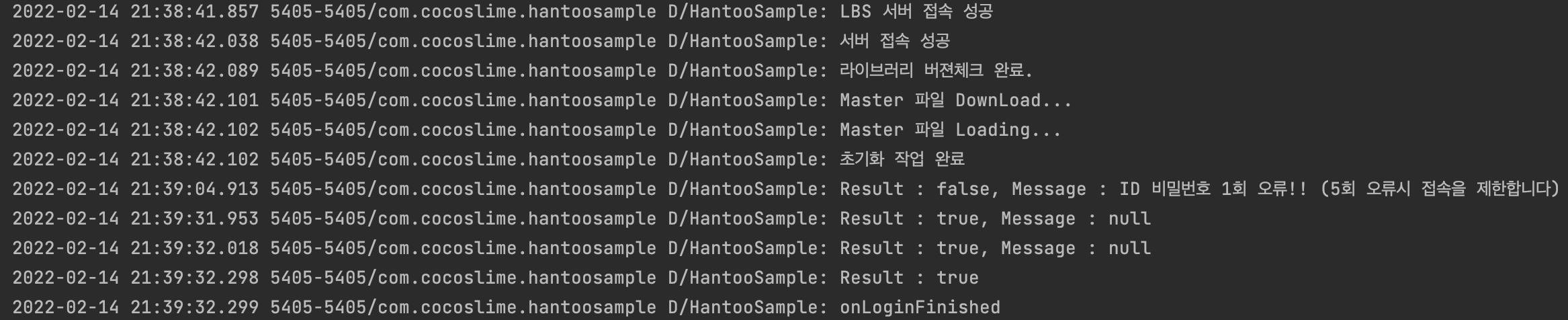
앱을 빌드하고 실행합니다. 로그인 정보를 입력하고 로그인을 진행한 뒤, 로그와 토스트 메시지를 확인합니다.

비밀번호를 한번 틀리게 입력을 했는데 해당 메시지를 서버에서 보내주는 것을 확인하실수 있습니다.
여기까지 한투 API를 이용하여 로그인을 진행해보았습니다.

Leave a comment